CO$40.000
CO$420.000 P. Normal
Regala esta Experiencia
1
Agrega al carrito la oferta
2
Presiona "compra como regalo" y paga
3
Personaliza el correo del regalo
Vendido por: Andercode

Resumen
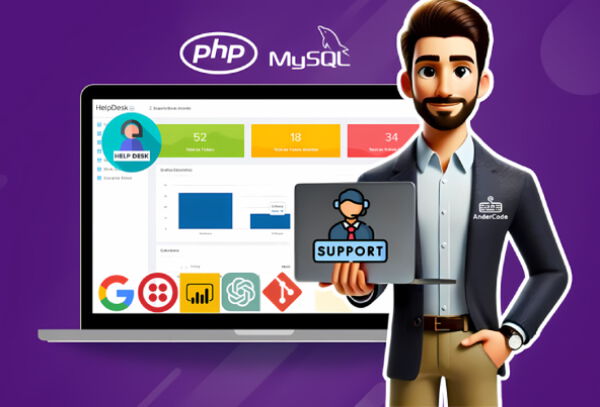
En este curso, aprenderás a crear un sistema de Mesa de Ayuda completo desde cero utilizando las tecnologías más populares en la industria: PHP, MySQL y JS. Siguiendo la arquitectura MVC, te enseñaremos a desarrollar habilidades en programación en PHP, manejo de Base de datos MySQL, creación de Store Procedure en MySQL, y creación de CRUD de Usuario.
La Mesa de Ayuda o HelpDesk es una herramienta vital para cualquier organización o empresa que ofrezca productos o servicios a sus clientes. Es el lugar donde los clientes pueden enviar sus preguntas, problemas, comentarios o solicitudes de ayuda. Por lo tanto, es esencial que este sistema esté bien diseñado, sea fácil de usar y permita la gestión eficiente de los tickets.
Durante este curso, te enseñaremos cómo crear un sistema de Mesa de Ayuda eficiente y completo que satisfaga las necesidades de tus clientes y de tu empresa. Comenzaremos por enseñarte los conceptos básicos de programación en PHP, incluyendo sintaxis básica, variables, operadores, estructuras de control de flujo, funciones y mucho más.
Luego, te enseñaremos a utilizar MySQL para manejar la Base de datos de tu sistema de Mesa de Ayuda. Aprenderás a crear tablas, índices, claves primarias, claves foráneas y a realizar consultas SQL avanzadas. Además, te enseñaremos cómo crear Store Procedure en MySQL, lo que te permitirá simplificar tus consultas y mejorar la eficiencia de tu sistema.
Una vez que hayas aprendido a programar en PHP y a manejar MySQL, te enseñaremos a crear un sistema de autenticación de usuarios y a crear un CRUD de Usuario completo. Aprenderás a crear formularios de registro de usuarios, formularios de inicio de sesión, recuperación de contraseñas y a gestionar los datos de los usuarios.
A continuación, te enseñaremos a crear el núcleo de tu sistema de Mesa de Ayuda. Te enseñaremos a crear la tabla de Tickets, a manejar los Estados de los Tickets y a crear Gráficos interactivos con JS para visualizar tus datos de manera efectiva. Además, te enseñaremos a utilizar la herramienta Sumernote JS para crear un sistema de Tickets fácil de usar y que permita adjuntar archivos en los Tickets.
Luego, te enseñaremos a enviar Alertas por correo electrónico a tus clientes y a tu equipo de soporte cada vez que se genere un nuevo Ticket o se actualice un Ticket existente. Aprenderás a utilizar librerías de correo electrónico en PHP y a personalizar los mensajes de correo electrónico.
Durante el curso, tendrás la oportunidad de aplicar todo lo que has aprendido en un caso práctico para gestionar un proyecto desde su inicio hasta su finalización. Aprenderás a crear Mockups del Sistema, a poner en marcha el proyecto en un hosting de paga y a realizar una Encuesta de Satisfacción de Atención de Ticket para medir el nivel de satisfacción de tus clientes.
Finalmente, te enseñaremos a enviar Mensajes por WhatsApp con Api de Terceros al Nuevo, Asignar y Cerrar Ticket, lo que te permitirá estar en contacto con tus clientes de manera más eficiente. Además, te enseñaremos a integrar tu sistema de Mesa de Ayuda con ChatGPT, lo que te permitirá responder a los Tickets generados por tus clientes de manera más rápida y eficiente mediante respuestas generadas por IA.
En resumen, este curso te enseñará a crear un sistema de Mesa de Ayuda completo y eficiente utilizando las tecnologías más populares en la industria. Aprenderás a programar en PHP, manejar Base de datos MySQL, crear Store Procedure en MySQL, crear un CRUD de Usuario completo, manejar los Estados de los Tickets, crear Gráficos con JS, utilizar la herramienta Sumernote JS, enviar Alertas por correo electrónico, adjuntar archivos en los Tickets, crear Mockups del Sistema, realizar un caso práctico para gestionar un proyecto desde su inicio hasta su finalización, poner en marcha el proyecto en un hosting de paga, realizar una Encuesta de Satisfacción de Atención de Ticket, enviar Mensajes por WhatsApp con Api de Terceros al Nuevo, Asignar y Cerrar Ticket y finalmente, integrar tu sistema de Mesa de Ayuda con ChatGPT para responder a los Tickets generados por tus clientes mediante respuestas generadas por IA.
Este curso está diseñado para cualquier persona interesada en aprender a crear un sistema de Mesa de Ayuda desde cero utilizando las tecnologías más populares en la industria. Si eres un programador principiante o intermedio en PHP y deseas adquirir habilidades en el desarrollo de aplicaciones web con PHP, este curso es para ti. Además, si eres un desarrollador web que desea aprender a manejar las tecnologías más populares en la industria, como PHP, MySQL y JS, este curso es para ti.
Una vez que hayas completado este curso, tendrás la capacidad de crear sistemas de Mesa de Ayuda completos y eficientes para cualquier tipo de organización o empresa. Serás capaz de crear sistemas que satisfagan las necesidades de tus clientes y de tu empresa, y que permitan la gestión eficiente de los Tickets generados por tus clientes. Además, estarás equipado con habilidades valiosas en programación en PHP, manejo de Base de datos MySQL, creación de Store Procedure en MySQL, creación de un CRUD de Usuario completo, manejo de los Estados de los Tickets, creación de Gráficos con JS, utilización de la herramienta Sumernote JS, envío de Alertas por correo electrónico, adjuntar archivos en los Tickets, creación de Mockups del Sistema, realización de un caso práctico para gestionar un proyecto desde su inicio hasta su finalización, puesta en marcha del proyecto en un hosting de paga, realización de una Encuesta de Satisfacción de Atención de Ticket, envío de Mensajes por WhatsApp con Api de Terceros al Nuevo, Asignar y Cerrar Ticket y finalmente, integración con ChatGPT para responder a los Tickets generados por tus clientes mediante respuestas generadas por IA.
Incluye
- Acceso de por vida.
- Actualizaciones del curso.
- Material complementario.
- Certificado de finalización.
No incluye
- Servicios no descritos en el cupón.
Consideraciones
Contenido del curso:
- Módulo 1: Presentación del Proyecto Final
- Módulo 2: Recursos Necesarios
- Módulo 3: Creación de WireFrames con Balsamiq
- Módulo 4: Template Start Ui
- Módulo 5: Presentación de Plantilla HTML5 Dashboard
- Módulo 6: Creación de Proyecto MVC en VSCODE
- Módulo 7: Creación de BD y Conexión con nuestro proyecto
- Módulo 8: Maquetación de Template Dashboard a nuestra necesidad
- Módulo 9: Creación Modelado de Nuevo Ticket
- Módulo 10: Creación y Modelo de Consulta de Tickets
- Módulo 11: Generación de Acceso con Rol de Soporte
- Módulo 12: Modificación de Menú Según Rol de Acceso
- Duración del curso: Más de 27 horas cronológicas.
¿Cómo comprar?

Reglas Claras
- El canje de estos cupones estarán sujetos a los actuales lineamientos de cuarentena establecidos por el gobierno.
- Ubicación Online
- Realiza tus reservas en Envíanos un correo a formacion.educatic@gmail.com: apellidos y nombres, correo electrónico, código del cupón para su validación, o también puedes escribirnos por WhatsApp al +51 903 114 867
- Para hacer uso del servicio, tendrás que contactarte con el comercio.
- Tu registro será procesado en un plazo de 24 a 48 horas, y recibirás acceso a las clases online
- Revisa nuestras condiciones generales que aplican a todas las ofertas.
Vencimiento
- Si compras hoy tu cupón sera válido para redimir hasta el 24-03-2025
¡Hola! Soy AnderCode, un apasionado desarrollador de software con más de 12 años de experiencia en el mundo de la programación. Mi objetivo es crear soluciones tecnológicas que sean eficientes, elegantes y funcionales
Hashtags:
Otros descuentos en Software y tecnología ver todos
También te recomendamos
contenido patrocinado
Suscríbete y recibe
15% de cashback
Esto significa que del total que gastes, te devolveremos el 15% como saldo en tu cuenta

Búsquedas más populares
- Noche Romántica
- Cejas Pelo a Pelo
- Limpieza Facial
- Masaje
- Ondulado de Pestañas
- Cena Romántica
- Spa en Pareja
- Uñas Acrílicas
- Desayuno Sorpresa
- Masajes Reductores
- Keratina
- Lavados de Carro
- Cupones Bogotá
- Planes Románticos
- Pasadía Bogotá
- Cambio de Look
- Fiesta Infantil
- Paseos
- Cupcakes
- Escapadas
- Polarizado
- Tratamiento Reductor
- Depilación Láser
Marcas destacadas
- Brazzeiro
- caribe todo incluido
- Cinemark
- Cinemas Procinal
- Dra Diana Rozo
- Edentaiment
- GOYURT
- Hotel B3
- HOTEL MUISCA
- Lux Shalom Therapeutic Spa Suites Tequendama
- Parque Mundo Aventura
- Pueblo Loco Track
- RESTAURANTE CAFE TERRA SANTA ISABEL
- Restaurante Casa Brava
- Terratur
- Todo Lo Que Necesitas
- TRAVEL EXPERIENCE VIP
- Viajes Luna y Fuego
¿Cómo comprar en Cuponatic?
Elige tu compra

Encuentra la oferta que quieres, lee la descripción y haz clic en ‘COMPRAR’.
Paga tu compra

Regístrate, revisa el detalle de lo que llevas, elige tu medio de pago y presiona ‘PAGAR’.
Recibe tu cupón

Dentro de 1 hora tu cupón llegará a tu e-mail y también estará disponible desde tu cuenta.
¡A disfrutarlo!

Presenta tu cupón en la fecha y lugar indicados en el mismo ¡disfrútalo!
Entendí perfecto, gracias. ¡Quiero comprar ya!
¡Regala experiencias inolvidables!
1. Realiza la compra

Elige el servicio que deseas regalar y realiza la compra como de costumbre en Cuponatic.com.co.
2. Ve a "Mis compras"

Después de completar tu compra, accede a la sección "Mis Compras" en tu cuenta.
3. Elige "Regalar cupón"

Encuentra la compra que quieres regalar y elige la opción "Regalar cupón". Esto abrirá un formulario.
4. Completa y envía

Ingresa detalles, elige diseño y envía. El cupón se enviará por correo a la persona deseada. ¡Listo!
Entendí perfecto, gracias. ¡Quiero comprar ya!